Out-of-box KPI component does not yet support this, but workaround to consider:
(top) Report > HTML.
In Edit Content box, paste this HTML/CSS:
<style>
indent{padding-left: 0.2em;}
body{background-color:#ffffff;}
</style>
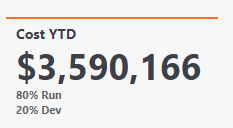
<hr size=3 color=#FC6A29>
<p class="indent">
<span class="kpi-bar-text2" style="font-size:14px;font-weight:bold;color:#383E47;">
Cost YTD
</span>
</p>
<p>
<span title="Cost YTD" style="color:#383E47;font-size:25px">
<B>
<div class="kpi-bar-value">
<span class="indent">
<span style="color:#383E47">
<%=Currency(Cost)%>
</span>
</span>
</div>
<div>
<span style="font-size: 100%; color:#626466">
<span class="indent">
80% Run<br>
</span>
<span class="indent">
20% Dev
</span>
</span>
</div>
</B>
</span>
</p>
Edit the code as needed, using dynamic text to replace the placeholder text (80% Run, 20% Dev) with actual formulas such as <%=Currency(Cost)%> .
Drag a relevant modeled table column (such as Applications.Application Name) from Project Explorer to Rows area of HTML configuration panel, in order to provide the HTML component with a model object context. ()
This HTML component will mimic the look of an out-of-the-box KPI component (including the secondary KPI font placement, size, and color):