Overview
IBM Maximo Mobile (or Maximo Mobile for EAM) 8.9 introduced a new feature to IBM developers called “preview“ which aims to simplify the development process for IBM Maximo Mobile (or Maximo Mobile for EAM) . With this feature, developers can preview the real-time code changes on a physical mobile device or emulator, which shortens the debug/test time and eliminate the need to publish the development code to remote server. This preview allows you to test and verify your mobile changes before you do a final publish. While this feature was created for internal IBM developers, non IBM Maximo developers can also access this feature, but it should be noted that this feature is not supported through regular support channels. It is provided “as-is”.
This feature also works with Maximo Application Framework Configuration application. This tutorial will introduce how to leverage this feature to preview customized application in the Maximo Application Framework Configuration application on Android devices (or Android emulators).
This articles assumes that you already know what Maximo Application Framework Configuration application is and how to install and use it. If not, please go to https://www.ibm.com/docs/en/maximo-manage/continuous-delivery?topic=mmm-configuring-customizing-applications-maximo-application-framework-maf-configuration-application .
Obtain the DEBUG Android builds
The preview feature is only available in DEBUG builds. You will need to contact an IBM member to get access to the Android DEBUG apk build. More information to get debug build, reference IBM document https://www.ibm.com/docs/en/maximo-manage/continuous-delivery?topic=mobile-troubleshooting-applications-android .
Requirements for Android devices
To use preview feature, there are some requirements for Android devices:
Preview feature requires developers to execute a command in Chrome DevTools, so remote debugging must be enabled for your Android devices. To enable it, follow this tutorial https://developer.chrome.com/docs/devtools/remote-debugging/.
To test the connectivity, try if you are able to open Maximo Application Framework Configuration application in the browser on your Android device.
Enable preview feature in Maximo Application Framework Configuration application
The preview feature is disabled by default in Maximo Application Framework Configuration application. To enable it, just add an environment variable “GRAPHITE_PREVIEW=1“ in the “docker run“ command. For example,
docker run -it --privileged –-env GRAPHITE_PREVIEW=1 -p 3001:3001 -p 3006:3006 -v maximo_workspace_directory:/graphite/.workspace -it cp.icr.io/cp/manage/maf-tools:8.9
Preview on Android devices
Once you have obtained the IBM Maximo Mobile (or Maximo Mobile for EAM) Android DEBUG build, enabled the preview feature and started the Maximo Application Framework Configuration application, you are ready to edit an application and try to preview it on your Android device (or Android emulator).
Open an application and validate preview server started up
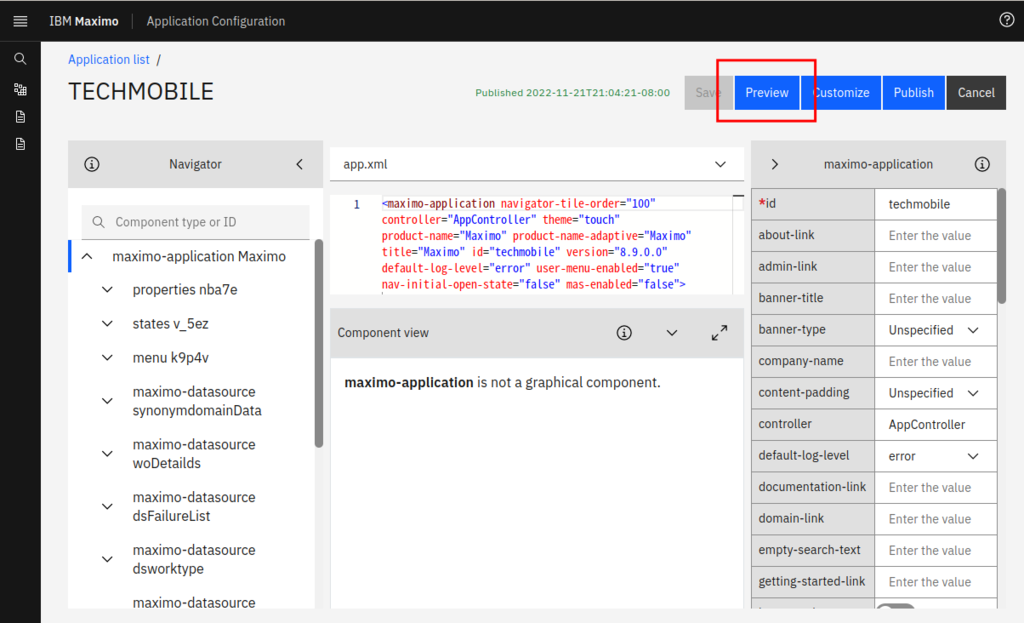
Open Maximo Application Framework Configuration application UI (usually use http://localhost:3001) in browser and log in a Maximo server. In Application list page, click the application that you want to customize. Then in the application customization page, click Preview button to validate that the preview window opens up and application content is shown up.

Figure 1. Preview button in Application Customization page
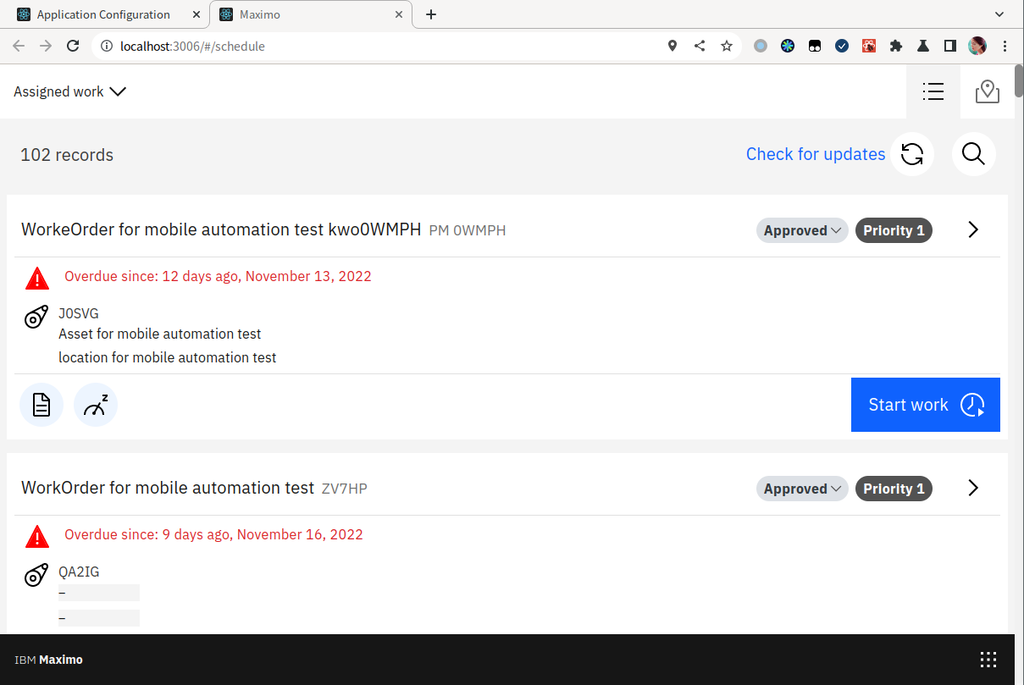
 Figure 2. Application Preview window
Figure 2. Application Preview window
Start preview job on IBM Maximo Mobile(or Maximo Mobile for EAM)
On your Android device, install and launch IBM Maximo Mobile (or Maximo Mobile for EAM) and then log in to the same Maximo server as the one you logged in to with the Maximo Application Framework Configuration application.
Stay at the page you want to preview, which depends on which application you are customizing.
- MOBILELOGIN application: stay at the mobile login page
- NAVIGATOR application: stay the navigator page
- Maximo applications (like TECHMOBILE, INSPECTION, etc.): stay the navigator page, and open the corresponding application
In your Chrome, open DevTools and connect to your Android device. In Console tab, input the command “preview.preview(<preview server URL>,<app id>, {live:true})“
-
<preview server URL>: this is your Maximo Application Framework Configuration application preview server URL. For example, if your host IP address is 192.168.1.2, <preview server URL> should be “http://192.168.1.2:3006”
-
<app id>: the id of the application you are customizing. You can find its value in app.xml - the id attribute of the “application“ element. For example, for TECHMOBILE application, its application id is “techmobile“
-
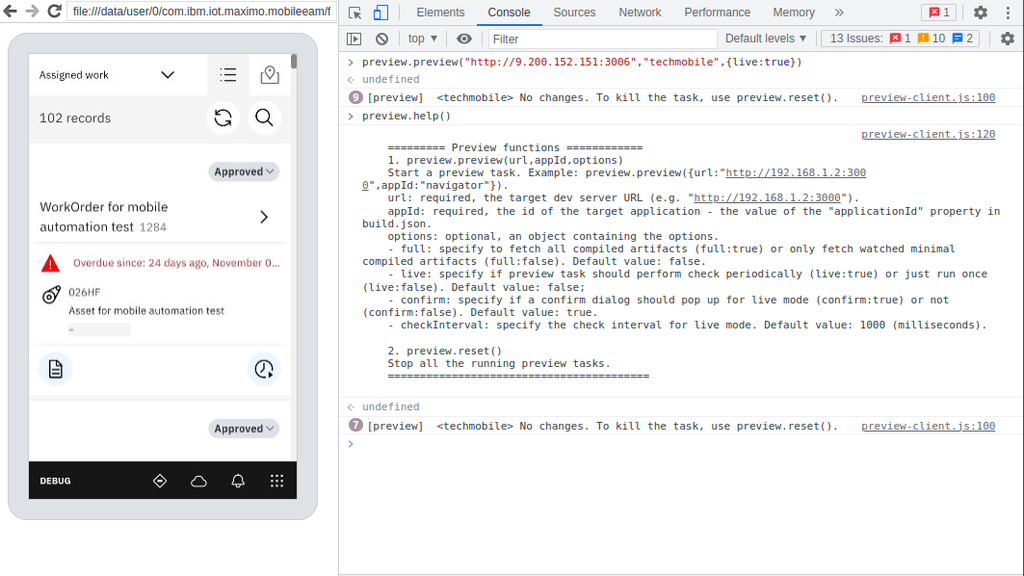
{live:true}: this is an options object and the “live“ option indicates if Maximo Mobile(or Maximo Mobile for EAM) should check the code changes against Maximo Application Framework Configuration application periodically or just run once. To see more help information, run the command “preview.help()“ in Console tab, and its output looks like below:
========= Preview functions ============
1. preview.preview(url,appId,options)
Start a preview task. Example: preview.preview({url:"http://192.168.1.2:3000",appId:"navigator"}).
url: required, the target dev server URL (e.g. "http://192.168.1.2:3000").
appId: required, the id of the target application - the value of the "applicationId" property in build.json.
options: optional, an object containing the options.
- full: specify to fetch all compiled artifacts (full:true) or only fetch watched minimal compiled artifacts (full:false). Default value: false.
- live: specify if preview task should perform checks periodically (live:true) or just run once (live:false). Default value: false;
- confirm: specify if a confirm dialog should pop up for live mode (confirm:true) or not (confirm:false). Default value: true.
- checkInterval: specify the check interval for live mode. Default value: 1000 (milliseconds).
2. preview.reset()
Stop all the running preview tasks.
=========================================
So, the whole command should look like:
preview.preview("http://192.168.1.2:3006","techmobile",{live:true})
After your command is executed successfully, you will see a log message like “<app id> No changes. To kill the task, use preview.reset().“ and it is printed out every one second.

Figure 3. Preview commands in DevTools
Customize the application and preview the result on Maximo Mobile (or Maximo Mobile for EAM)
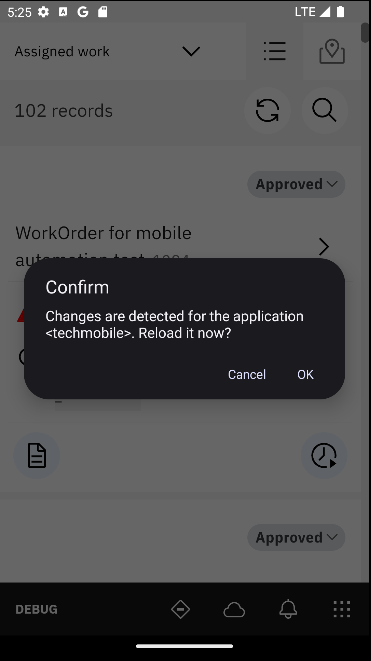
Go back to the Maximo Application Framework Configuration application, make some code changes (e.g. modify app.xml ) in application customization page and click Save button. After a few seconds, in Maximo Mobile(or Maximo Mobile for EAM), you will see a popup with message “Changes are detected for the application <app id>. Reload it now?“. Click the OK button, then your application will be reloaded, and you will see the code changes you made.

Figure 4. Confirm dialog for detected code changes
Trouble shooting
If you see Maximo Mobile(or Maximo Mobile for EAM) crashes after reloading apps for a couple of times due to Out of Memory error, update the “Android System WebView” to latest version in Google Play.
References
#AssetandFacilitiesManagement#Maximo