Overview
OAuth is a token-based authentication method that allows the user’s account information to be used by any external service and subsequently provide secure access, without exposing the password. For example, many websites support multiple login methods. One of the login methods you commonly see is logging in through Gmail or logging in through Facebook. This is an example of OAuth. Given below is the basic structure for the OAuth authentication.
webMethods.io Integration’s CLI framework provides built-in OAuth authentication modules for a number of services. You can either use these built-in modules or create custom OAuth authentication modules as per your requirements.
Create OAuth authentication
There are two ways to create OAuth authentications:
- Using built-in OAuth authentication modules provided by webMethods.io
- Creating custom OAuth authentication modules
To use these built-in OAuth authentication modules to create authentications, follow the steps given below:
Using built-in OAuth authentication modules provided by webMethods.io
Using built-in OAuth authentication modules provided by webMethods.io
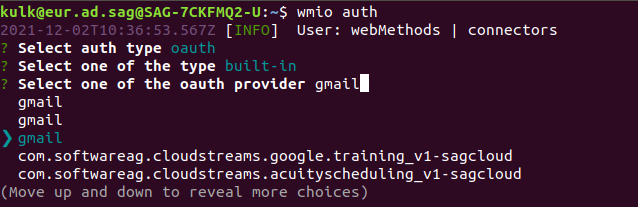
Step 1.: Execute ‘wmio auth’ command in connector builder, and select .‘oauth > built-in’. option. You can see the list of services for which webMethods.io provides built-in OAuth authentication modules

Step 2: Select the service for which you want to create OAuth authentication.
This will create an ‘authentication.js’ file in your app directory, in which you can add your authentication logic. The basic OAuth authentication structure is given below:
OAuth authentication structure
module.exports = {
label : 'Connect to Gmail,
mock_input:
{
access_token: 'token'
},
oauth: 'gmail',
input: {},
validate : function (input, output)
{
// auth data will be available in input.auth
// var accessToken = input.auth.access_token;
}
}
Let’s understand more about this structure with the help of an example.
Example
Suppose you want to create an OAuth authentication for the ‘Gmail’ service.
label: Provide a display label for the authentication field to be added in the trigger/action input form.

oauth: The ‘oauth_label’ of the service.

- mock_input
This block includes sample input data that can be used to test the OAuth authentication module before deploying it.
Convention for mock_input block
mock_input:
{
access_token: 'token'
},
- validate
This block contains the validation logic for the inputs provided by the user in the authentication field and is called at the time of authentication creation. If any errors are encountered, an error will be displayed to the user and authentication will not be created.
Convention for validate block
validate : function (input, output)
{
// auth data will be available in input.auth
}
The input.auth key contains the details of your auth data. Using it, you can add validation logic in the validate block.
2. Creating custom OAuth authentication modules
webMethods.io allows you to create custom OAuth authentication modules for any external service. To do this, follow the steps given below:
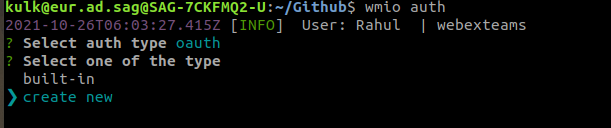
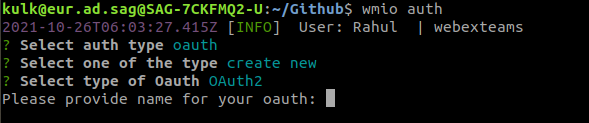
Step 1: Execute the wmio auth’ command in Connector Builder, and select ‘oauth > create new’ option

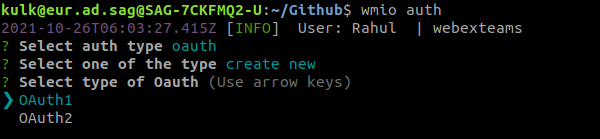
Step 2: You can see two options: ‘OAuth 1’ and ‘OAuth 2’. Select the OAuth type for which you want to create an authentication.

Step 3: Provide a name for your custom OAuth authentication module.

Once you have provided these details, a file named ‘oauth.json’ will be created in your app directory. You can then populate relevant values for the keys present in this file.
Note: You don’t need to make any modifications to the ‘authentication.js’ file for custom OAuth authentications.
The structure for the ‘OAuth1’ authentication module is given below:
{
"type": "oauth1",
"title": "{{title}}",
"consumerKey": "<CONSUMER KEY>",
"consumerSecret": "<CONSUMER SECRET>",
"signatureMethod": "HMAC-SHA1",
"requestURL": "<REQUEST URL>",
"authURL": "<AUTH URL>",
"accessURL": "<ACCESS TOKEN URL>",
"requiredFields": [ ],
"authQueryParams": { },
"validate": {
"url": "ANY API URL TO VALIDATE TOKEN OF THIRD PARTY SERVICE",
"headers": {
//<optional>
},
"query": {
//<optional>
"oauth_token": "{oauth_token}",
"oauth_token_secret": "{oauth_token_secret}"
}
},
"redirectURL": "{{redirectURL}}"
}
Let’s understand more about this structure with the help of an example.
Example
Let’s say you want to create a custom OAuth authentication for ‘Twitter’ that supports ‘OAuth1’ protocol.
type: The type of the OAuth being used.
title: Provide a display label for the authentication field to be added in the trigger/action input form.
consumerKey: Provide a consumer key.
consumerSecret: Provide a consumer secret key.
signatureMethod: Provide the signature method to be used. By default, the value for this key is set to ‘HMAC-SHA1’
requestURL: Provide the service API URL for creating a new access token
authURL: Provide the URL to authenticate the access token
accessURL: Provide the OAuth API endpoint to get the access token
requiredFields: JSON schema for the form to be rendered for any dynamic values
authQueryParams: any additional query params required for the authorization process
validate: This block includes the details required to check the validity of the access token.
Convention for validate block
"validate": {
"url": "ANY API URL TO VALIDATE TOKEN OF THIRD PARTY SERVICE",
"headers": {
//<optional>
},
"query": {
//<optional>"oauth_token": "{oauth_token}",
"oauth_token_secret": "{oauth_token_secret}"
}
URL: Enter the endpoint to validate the access token.
headers: Pass the data required to validate the access token as key-value pairs in headers.
query: Set the query parameters to validate the access token.
You must provide values for either the ‘header’ block or the ‘query’ block.
redirectURL: This block contains the redirect URL to be registered with your OAuth application.
The structure for ‘OAuth2’ authentication module is given below:
Let’s understand more about this structure with the help of an example.
{
"type": "oauth2",
"title": "github",
"clientId": "<CLIENT ID>",
"clientSecret": "<CLIENT SECRET>",
"authURL": "<AUTHORIZATION URL>",
"tokenURL": "<ACCESS TOKEN URL>",
"preAuthProcessing": {},
"authQueryParams": {},
"preTokenProcessing": {},
"tokenParams": {
"method": "",
"headers": {},
"data": {
"client_id": "{client_id}",
"client_secret": "{client_secret}",
"redirect_uri": "{redirect_uri}",
"grant_type": "authorization_code"
}
},
"preRefreshProcessing": {},
"refreshParams": {
"data": {
"client_id": "{client_id}",
"client_secret": "{client_secret}",
"redirect_uri": "{redirect_uri}",
"grant_type": "refresh_token"
}
},
"requiredParams": [
],
“includeParams”:{}
"refreshURL": "<REFRESH TOKEN URL, DEFAULT TO tokenURL>",
"scope": {
"READABLE SCOPE TITLE": "SCOPE"
},
"validate": {
"url": "ANY API URL TO VALIDATE TOKEN OF THIRD PARTY SERVICE",
"headers": {
"Authorization": "Bearer {access_token}"
},
"query": {
}
},
"redirectURL": "https://auth-int.webmethods.io/auth/oauth/github/fl4231f3a77/return"
}
Example
Let’s assume that you want to create a custom OAuth authentication for the ‘Github’ service with ‘OAuth2’.
type: Type of OAuth being used
title: Provide a display label for the authentication field to be added in the trigger/action input form.
clientId: Provide the client ID
clientSecret: Provide the client secret
authURL: Provide the URL to authenticate the access token
tokenURL: Provide the OAuth API endpoint to get the access token
preAuthProcessing: Any processing or hashing of client_id, client_secret before authorization call available processing functions uuid, basic auth, base64, sha256 case-sensitive
authQueryParams: Optional query params required to be in authorization request supports interpolation
preTokenProcessing: any processing or hashing of client_id, client_secret before access Token call available processor API uuid, basic auth, base64, sha256 caseSensitive
tokenParams: Provide token API data and headers
preRefreshProcessing: Any processing or hashing of client_id, refresh_token before refresh token call
requiredParams: Optional JSON schema for rendering form before authorizing
includeParams: Provide the list of keys mentioned in requiredParams that you want to access in input object inside action/trigger
refreshURL: Provide the refresh URL to refresh your expired access token
scope: This block includes the scope name and the display label associated with it.
Convention for scope block
“scope”: {
//“READABLE SCOPE TITLE”: “SCOPE”
},
validate: This block includes the details required to check the validity of the access token.
Convention for validate block:
"validate": {
"url": "ANY API URL TO VALIDATE TOKEN OF THIRD PARTY SERVICE",
"headers": {
//<optional>"Authorization": "Bearer {access_token}"
},
"query": {
//<optional>
}
},
redirectURL: This block contains the redirect URL to be registered with your OAuth application.
Deploying the custom OAuth
Once you have created a custom OAuth, you need to deploy it on Connector Builder in order to start using it in your triggers and actions.
To deploy your custom OAuth, execute the ‘flow oauth deploy’ command in Connector Builder.
This will add your custom OAuth in the ‘Authorization’ fields of all Github actions and triggers.
{
"type": "oauth2",
"title": "github",
"clientId": "81vqd1s4y***",
"clientSecret": "cqL4JnnxHpcE**",
"authURL": "https://github.com/login/oauth/authorization",
"tokenURL": "https://github.com/login/oauth/access_token",
"preAuthProcessing": {
"Authorization": "Basic base64({client_id}{client_secret})"
},
"authQueryParams": {
"client_id": "{client_id}",
"client_secret": "{client_secret}"
},
"preTokenProcessing": {
"headers": {
"Authorization": "Basic base64({client_id}{client_secret})"
}
},
"tokenParams": {
"method": "",
"headers": {},
"data": {
"client_id": "{client_id}",
"client_secret": "{client_secret}",
"redirect_uri": "{redirect_uri}",
"grant_type": "authorization_code"
}
},
"preRefreshProcessing": {
"Authorization": "Basic base64({client_id}{client_secret})"
},
"refreshParams": {
"data": {
"client_id": "{client_id}",
"client_secret": "{client_secret}",
"redirect_uri": "{redirect_uri}",
"grant_type": "refresh_token",
"refresh_token": "{refresh_token}"
}
},
"requiredParams": [
{
"id": "domain",
"title": "Domain",
"description": "domain"
}
],
"includeParams": {
"domain_url": "https://{domain}.example.com",
"domain": "{domain}"
},
"refreshURL": "https://github.com/login/oauth/access_oken",
"scope": {
"public_repo": "Read/write access to public repos and organizations.",
"gist": "Write access to gists."
},
"validate": {
"url": "https://api.github.com/users/octocat/orgs",
"headers": {
"Authorization": "Bearer {access_token}"
},
"query": {}
},
"redirectURL": "https://auth-int.webmethods.io/auth/oauth/github_eb2804f6a2/fla8f8919884231f3a77973d/return"
}
Custom OAuth
To Enable custom authentication in your CLI Connector you need to create OAuth 2 and then add the following keys in your authentication.js file
“is_default”: true
“is_custom”: true
“custom_oauth_schema”:{}
Is_default: Set to false if you want to disable default authorization
is_custom: Set to false if you want to disable Custom authorization
custom_oauth_schema: Type of OAuth being used
Updating the Custom OAuth
In case you want to make any changes in the custom OAuth of any service, you need to update the relevant details in the ‘oauth.json’ file for that custom OAuth and redeploy it using the ‘flow oauth deploy’ command in the Connector Builder.
#webMethods#webMethods-io-Integration#Connector-Builder#CLI#connectors