Overview
The WebSocket protocol provides for simultaneous two-way communication between a client and server/endpoint over a single TCP connection. Integration Server can act as a WebSocket client endpoint and a WebSocket server endpoint.
How it works?
In a WebSocket configuration, Integration Server can act as a WebSocket server or a WebSocket client. When Integration Server acts as a WebSocket server, it hosts a server endpoint that you create using Designer. The endpoint is identified by a path within a server.
When Integration Server acts as a WebSocket client it creates a WebSocket client endpoint. WebSocket server identified by a URI.
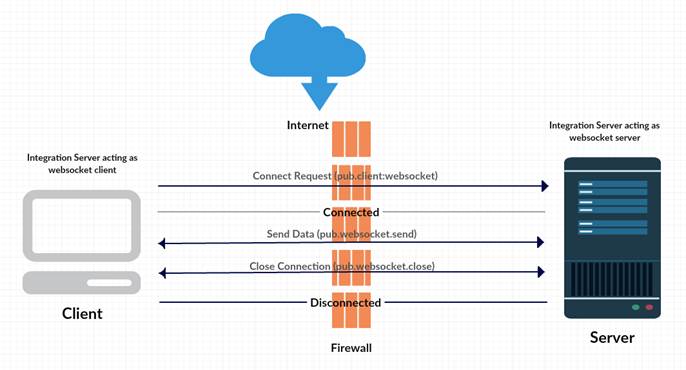
The following diagram illustrates how a request is handled in a WebSocket configuration:

The life cycle of a WebSocket
1. A client sends the Server a handshake request in the form of an HTTP upgrade header with data about the WebSocket it’s attempting to connect to.
2. The Server responds to the request with another HTTP header, this is the last time an HTTP header gets used in the WebSocket connection. If the handshake was successful, the server sends an HTTP header telling the client it’s switching to the WebSocket protocol.
3. Now a constant connection is opened and the client and server can send any number of messages to each other until the connection is closed.
Configuring a WebSocket Ports
The Integration Server that acts as a WebSocket server uses a port to listen for requests
from clients through which it maintains its connection.
1. Open Integration Server Administrator page.
2. In the Security menu of the Navigation panel, click Ports.
3. Click Add Port.
4. In the Add Port area of the screen, select webMethods/WebSocket.
5. Click Submit. Integration Server Administrator displays a screen requesting
information about the port.
6. On the Edit WebSocket Port Configuration screen, under webMethods/WebSocket port,
Enter the following information such as Port, Alias, idle timeout etc.
7. Click Save Changes.
8. On the Ports screen, click Edit to change the Access Mode if necessary. You may set
Access Mode to Allow by Default or Reset to default access settings.
9. Enable the port, if not enabled.
WebSocket Server Sessions Screen
You can use the WebSocket Server Sessions Screen to view the current active WebSocket
Server sessions.
Creating a WebSocket Server Endpoints
1. In the Service Development perspective of Designer, select File > New > WebSocket
Endpoint.
2. In the Create a WebSocket Endpoint Descriptor dialog box, select the folder in which you
want to save the server endpoint.
3. On the Select the Endpoint Type panel, select Server. Then specify the network address
that a client uses to communicate with a server endpoint.
4. Click Finish.
A designer creates the WebSocket server endpoint and saves it to the specified folder and all the required call back will be auto-created.
Creating a WebSocket Client Endpoints
1. In the Service Development perspective of Designer, select File > New > WebSocket
Endpoint.
2. In the Create a WebSocket Endpoint Descriptor dialog box, select the folder in which you
want to save the client endpoint.
3. On the Select the Endpoint Type panel, select Client. Then specify the client endpoint address.
4. Click Finish.
A designer creates the WebSocket client endpoint and saves it to the specified folder and all the
Required call back will be auto-created.
Create the connection between client and server
1. In the Service Development perspective of Designer, select File > New >Flow service.
2. In the Create a Flow service dialog box, select the folder in which you want to save the Flow
Service.
3. Provide the flow service name and click finish.
4. Right-click on the operation canvas and select insert -> Invoke…
5. Type the element name pub.client:WebSocket and click ok.
6. Select the service pub.client:websocket and double click on nsName , type, username and password etc. in the pipeline and provide the details.
Example: nsName : WebsocketDemo:ClientEndpoint
type: basic
username: Administrator
password: manage
7. Run the flow service
8. On successful execution, the connection will be created between client and server.
9. Client session ID will be shown under designer results tab
10. Server session ID will be shown under Security->port-> WebSocket Server Endpoints.
Transfer the data from client and server
1. Repeat the steps of Create the connection between client and server from
1 to 3.
2. Add the input variable to the flow service message and session Id.
3. Right-click on the operation canvas and select insert -> Invoke…
4. Type the element name pub.websocket:send and click ok.
Note: As you can see the input variable message and session Id is mapped to the service-In
Session Id and message of pub.websocket: send.
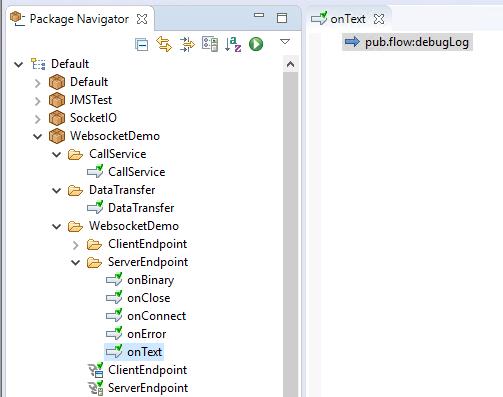
5. Add the pub.flow:debugLog in the callback service OnText to verify the actual flow of the message from the client to the server.
Note: OnText server callback

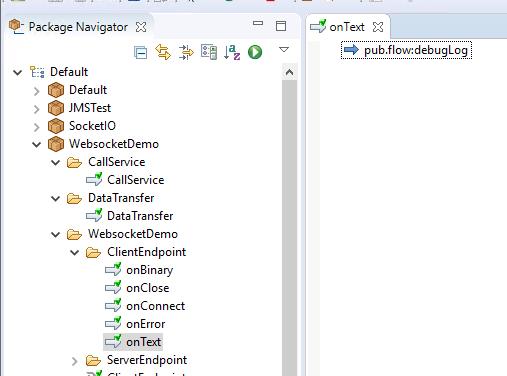
Note: OnText client callback.

5. Run the flow service along with the input session Id and message.
Note: Sessions will be closed on idle timeout. If the sessions are not active, create the session and transfer the data.
Note: verify on the success the status will be true.
6. Verify the message received in the server end.
#webMethods#websockets#Integration-Server-and-ESB#wiki#Integration-Server#groci