JavaScript® Messaging with Universal Messaging
Welcome to another Hidden Gem, where we will highlight a lesser-known but valuable feature of the webMethods suite. There are many such hidden gems that you might not have stumbled upon in training or documentation. These gems could make your life easier or your implementation even better. This edition’s Hidden Gem is about using Universal Messaging to transport messages directly from a Web browser and webMethods Integration Server.
Messaging from a browser?
One of the powerful capabilities of the full-featured edition of Universal Messaging is the JavaScript API. It allows messages to be sent and received directly from a Web page, without any special capabilities on the Web server side. A few simple lines of JavaScript are all that is needed to enable your Web page for messaging. The JavaScript API for Universal Messaging automatically finds the most effective protocol (Web sockets, HTTP, etc.) based on the settings and capabilities of the browser and network.
The great thing about Universal Messaging is the interoperability between protocols. A message sent from a browser using JavaScript can be subscribed from Integration Server (IS) using a Java® Message Service (JMS) trigger. Similarly a Flow service on IS can send a message to a Web page using the JMS send service.
Prerequisites
To try this for yourself, you need webMethods IS and Universal Messaging 9.0 or higher. It is assumed that you already have: 1) both servers running; 2) configured a JMS alias on Integration Server to connect to Universal Messaging; and 3) basic JMS communications working.
Step 1: Create the topics
In this simple example, we’ll use two topics: one for messages from the browser to IS called action and the other for messages from IS to the browser called status.
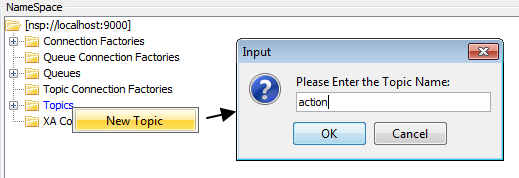
First, create two topics called action and status in Universal Messaging Enterprise Manager in the Java® Naming and Directory Interface (JNDI) panel for the Universal Messaging server as shown in Figure 1.
Figure 1: Creating a topic in Enterprise Manager
Step 2: Configure Universal Messaging for JavaScript
Before we create a Web page that uses the Universal Messaging JavaScript API, we need to configure the Universal Messaging server as a simple Web server to serve up the page to the browser.
First, make sure you have at least one port with the Universal Messaging HTTP (nhp) protocol. By default, you will have an nhp port on port 9000. Check this in Enterprise Manager under Comms > Interfaces. Select the nhp port and navigate to the Plugins tab as shown in Figure 2. You should already see a plugin there called /lib/js. This maps to where the JavaScript libraries reside.
Figure 2: Plugins for an interface.
Click Add Plugin, select File Plugin and enter the URL path on which you want your Web page to be accessible (e.g., /demo/).
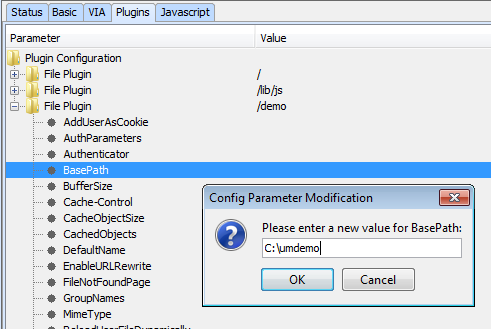
Next, expand the new File Plugin and double-click BasePath. Enter the path to a local directory where you will create your Web page, as shown in Figure 3.

Figure 3: Setting the directory for the file plugin.
Double-click the DefaultName and enter “index.html”.
Finally click the Apply button at the bottom.
To check the Web server is working, create a simple text file called index.html in the directory you specified above with some basic HTML:
<html>
<head>
</head>
<body>
<h1>The Controller</h1>
<p>More to come…</p>
</body>
</html>
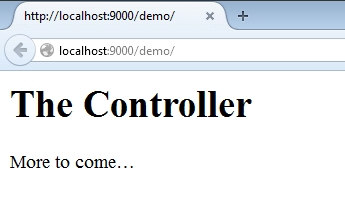
Open a Web browser and navigate to your Universal Messaging server using the hostname, port and file plugin name for your environment as shown in Figure 4.

Figure 4: Testing the Web Page
Step 3: Fleshing out the Web page
Now let’s add some interaction on the Web page. We’ll add two buttons: one to trigger sending messages on the action topic and a rectangular area to respond to incoming messages on the status topic.
We’ll also add the JavaScript code for communicating with Universal Messaging. Here’s the complete HTML, to replace in index.html:
<html>
<head>
<script language="javascript" src="/lib/js/nirvana.js"></script>
<script language="javascript">
// create session
var mySession = Nirvana.createSession();
mySession.start();
// set up channels
var actionChannel = mySession.getChannel("action");
var statusChannel = mySession.getChannel("status");
// set up subscriber
function statusEventHandler(event) {
var dictionary = event.getDictionary();
document.getElementById('statusdiv').style.backgroundColor =
dictionary.get("color");
document.getElementById('statusdiv').innerHTML =
dictionary.get("message");
}
statusChannel.on(Nirvana.Observe.DATA, statusEventHandler);
statusChannel.subscribe();
// set up publisher
function sendAction(action) {
var actionEvent = Nirvana.createEvent();
var dictionary = actionEvent.getDictionary();
dictionary.putString("do",action);
actionChannel.publish(actionEvent);
}
</script>
</head>
<body>
<h1>The Controller</h1>
<p>
<input type="button" value="Start" onclick="sendAction('start')"/>
<input type="button" value="Stop" onclick="sendAction('stop')"/>
</p>
<div id="statusdiv" width="100px" height="20px"> </div>
</body>
</html>
Let’s go over the code in detail. First you will see the inclusion of the JavaScript library for Universal Messaging. This is served up through the /lib/js file plugin that was already configured on your server.
Creating the connection to the Universal Messaging server is simple using Nirvana.createSession() and mySession.start(). No URL is needed because it will establish a connection to the same host and port from which the Web page came. JavaScript security settings often disallow JavaScript from establishing a connection to any other server than the one from which the Web page came. So it is not easy to host the Web page on a separate Web server. It can be done and details can be found in the Universal Messaging documentation (search for “Serving from another Webserver”).
Next, we create two objects to represent the two channels (or topics) that we are going to use.
For the subscriber, we define a JavaScript function that will be called for each message received on the status topic. This handler will receive an event object representing the content of the message. We are going to use the dictionary fields in the message, which correspond with the JMS properties and are easily accessible name/value pairs. We now get the dictionary from the event and then set the background color and text of the status block on the Web page to the values from the incoming message. The two lines after the handler function activate the subscription on the status topic and register the JavaScript handler function to be called when messages arrive on that topic.
The publisher part is even simpler. The sendAction JavaScript function is called when the user clicks one of the two buttons. In that function, we create a new message (event), get its dictionary and then add a name/value pair with the relevant action. Finally, the message is published to the action topic.
Step 4: Sending and receiving in IS
Now, in Integration Server, we will create a JMS trigger to receive the action messages and call a Flow service. That service can perform some action and then send the status back to the Web page by sending a JMS message on the status topic.
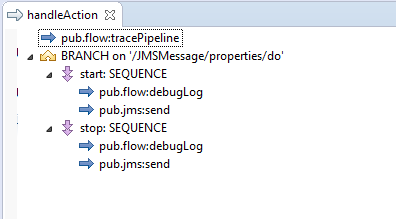
First, create the service, and set pub.jms:triggerSpec as the Specification Reference, as this service will be called from a JMS trigger. I have started with a call to pub.flow:tracePipeline, so we can see the incoming JMS message in the server log. We now want to branch based on which button was clicked on the Web page. This is denoted by the value of the do dictionary field. This shows up in the JMSMessage/properties/do. We branch on this field and take the appropriate action, in this case writing a message to the server log and sending a message on the status topic as shown in Figure 5.

Figure 5: Handler Flow service
To send a message, just use pub.jms:send, specifying the IS JMS alias, the destinationName: status and destinationType: TOPIC. Then add variables color and message to the properties in the JMS message as seen in Figure 6. You can set color to any valid HTML color, such as #888, #4E9F00 or yellow. The message will be displayed as text on our Web page.
To send a message, just use pub.jms:send, specifying the IS JMS alias, the destinationName: status and destinationType: TOPIC. Then add variables color and message to the properties in the JMS message as seen in Figure 6. You can set color to any valid HTML color, such as #888, #4E9F00 or yellow. The message will be displayed as text on our Web page.
Figure 6: Sending the status message
Finally, we need a JMS trigger to invoke our service when a message arrives on the action topic as shown in Figure 7.
Figure 7: JMS trigger
In action
If all is working properly, you can now open your Web page at http://umserver:umport/pluginlocation. In my example, it referenced as http://localhost:9000/demo.
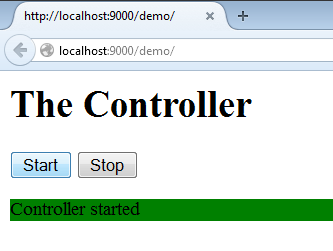
Click one of the buttons to see your Web page displaying all the relevant color and messages (see Figures 8 and 9).

Figure 8: Web page with status message
Figure 9: Integration Server log showing received JMS message
What’s next?
Now you have seen how easy it is to send messages back and forth between a Web browser and IS, you can no doubt think of countless applications for this, like a very simple real-time monitoring dashboard for your office wall. Let your imagination run wild!
More information
To use the JavaScript API for Universal Messaging, you need to have licensed the fully-featured version of Universal Messaging. Check your license key and look for the first <ProductCode> line. If it shows NUMWF or NUMTF, then you can use the JavaScript API. If it shows NUMWI or NUMWS, then use of the JavaScript API is not permitted. If you want to save yourself some effort, the IS package and HTML code used in this example are available on the Software AG Tech Community code samples: JavaScript API for Universal Messaging Example
Documentation on JMS development for IS, as well as the JavaScript API for Universal Messaging, can be found on the Software AG documentation website
For a more complex JavaScript example, take a look at the TradeSpace demo, that is available as part of the Universal Messaging installation.
Let us know what you think of our new Hidden Gems series. And look out for another Hidden Gem next edition.
#webMethods#Universal-Messaging-Broker#newsletter#Integration-Server-and-ESB#issue3-2015-techie#suite#hidden-gems