In a previous blog, I told you all about
the amazing new home page in Cognos 11.2. In this blog, I'm going to tell you about some of the ways you can customize that home page so that you can tailor it for your organization's users.
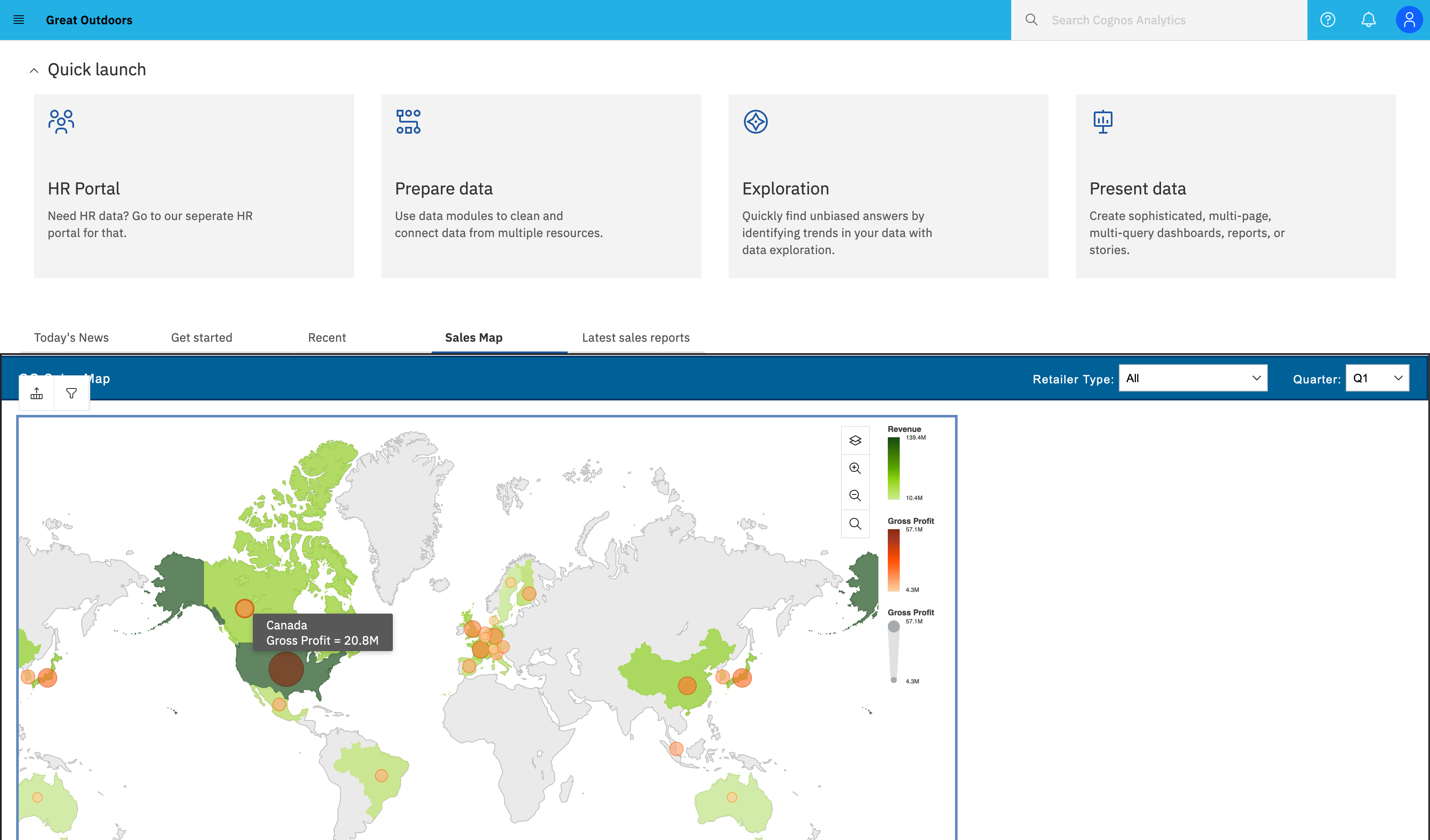
Here is an example of a highly customized home page. I will summarize how I was able to achieve these different custom features.

Themes
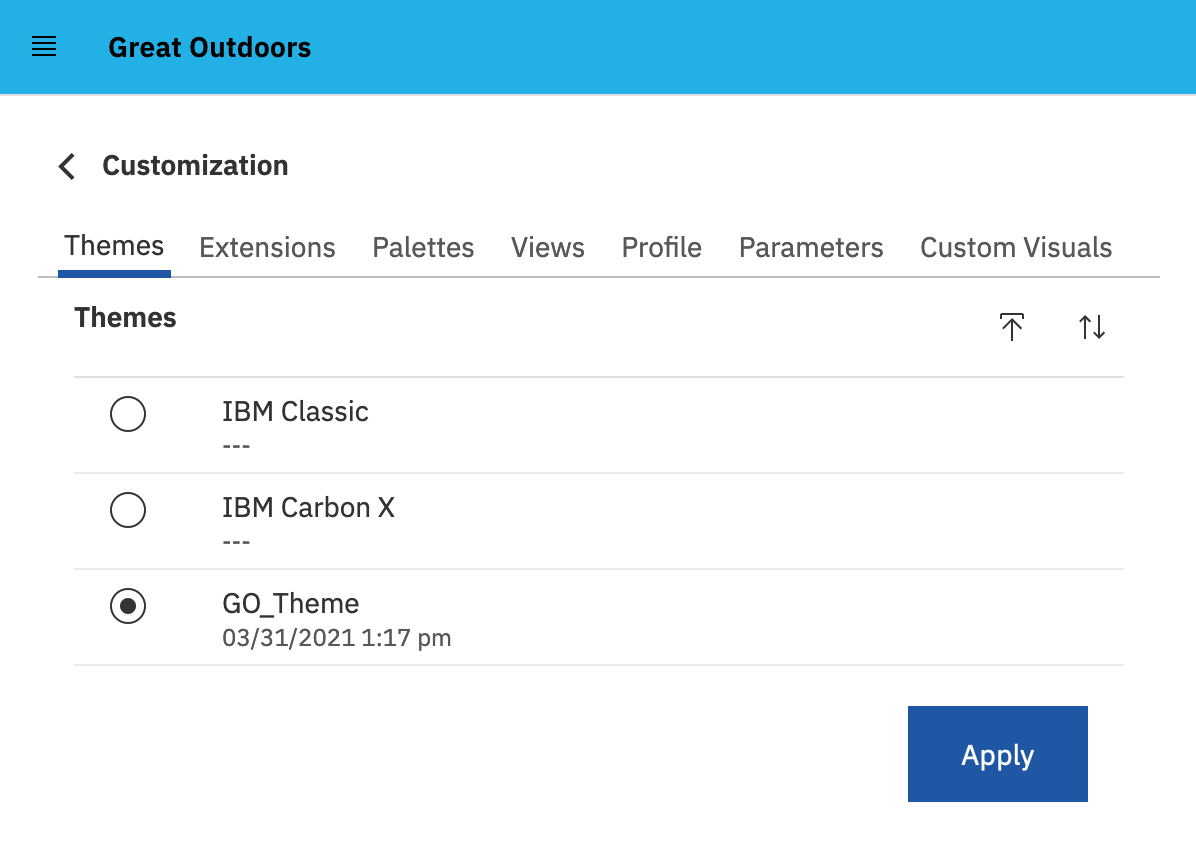
Themes are a feature that have existed in Cognos since version 11.0. They let you add some branding and colours to the Cognos UI. Existing themes continue to be supported as-is in Cognos 11.2, and there are some new features that you will be able to take advantage of. Themes are uploaded by going to 'Manage' and choosing 'Customization':

Below is the theme's 'spec.json' that I used in the example home page I posted.
{
"name": "GO_Theme",
"schemaVersion": "1.0",
"brandText": "The Great Outdoors Company",
"brandTextSmall": "Great Outdoors",
"uiShellTheme": "light",
"welcomeBannerTitle": "Welcome to The Great Outdoors analytics portal",
"welcomeBannerDescription": "Everything you need to analyze Great Outdoors performance is here. You will find reports and dashboards and much more!",
"images": {
"brandIcon": "images/go-logo-small.png",
"brandIconSmall": "images/go-logo-small.png",
"favicon": "images/go-logo.png",
"welcomeBannerBgImage": "images/go-logo.png"
},
"colors": {
"appbarBackground": "#22B0E5",
"appbarForeground": "black",
"appbarSelectLine": "#0070a5",
"appbarPushButtonBackground": "#1190b5",
"navbarBackground": "rgb(240, 246, 235)",
"navbarForeground": "black",
"navbarSelectLine": "rgb(26, 83, 54)",
"navbarPushButtonBackground": "rgb(0, 138, 0)"
}
}
Quick Launch extensions
Extensions are another feature that has been in Cognos for a while, but in 11.2 we have created some new extension points. Extensions are also uploaded in the 'Customization' section of 'Manage', using the 'Extensions' tab.
One of the new extension points is the Quick Launch section of the home page. You can create extensions that define your own custom quick launch tiles. Below is an example 'spec.json' for a custom quick launch tile to launch an HR portal. The 'CustomQuickLaunchActionController.js' code (which must be zipped up with the 'spec.json' file) would simply open up the URL for the portal in a new browser tab.
{
"name": "CustomQuickLaunch",
"schemaVersion": "1.0",
"version": "1.1.1",
"extensions": [
{
"perspective": "home",
"features":[{
"id": "com.ibm.bi.caHome.customQuickLaunch",
"collectionItems": [{
"containerId": "com.ibm.bi.caHome.quickLaunch",
"id": "com.ibm.bi.caHome.quickLaunch.customQuickLaunch",
"name": "CustomQuickLaunch",
"weight": 600,
"actionController": "v1/ext/CustomQuickLaunch/js/CustomQuickLaunchActionController.js",
"properties": {
"title": "HR Portal",
"description": "Need HR data? Go to our seperate HR portal for that."
}
}]
}]
}
]
}
Home page tab extensions
Another new extension point in 11.2 are the tabs that appear near the bottom of the home page. You can create extensions that add new tabs here. These tabs can point to a folder in your content, or they can contain Javascript code. This allows you to imbed any custom content you want, such as a news feed to an embedded report, like below:

In this example 'spec.json' you can see that there are 2 tabs that use custom Javascript code, and another that points to a folder within Team Content.
{
"name": "CustomizedTab",
"extensions": [
{
"perspective": "home",
"features": [
{
"id": "com.ibm.caHome.customizedTabFeature",
"collectionItems": [
{
"containerId": "com.ibm.bi.caHome.navigator",
"id": "com.ibm.bi.caHome.navigator.customizedTab",
"name": "customizedTab",
"label": "Today's News",
"weight": 600,
"module": "v1/ext/CustomizedTab/js/CustomizedTabView",
"properties": {}
},
{
"containerId": "com.ibm.bi.caHome.navigator",
"id": "com.ibm.bi.caHome.navigator.reportTab",
"name": "reportTab",
"label": "Sales Map",
"weight": 2,
"module": "v1/ext/CustomizedTab/js/ReportTabView",
"properties": {}
},
{
"containerId": "com.ibm.bi.caHome.navigator",
"id": "com.ibm.bi.caHome.navigator.customizedNavigatorTab",
"name": "customizedNavigatorTab",
"label": "Latest sales reports",
"weight": 0,
"properties": {
"path": ".public_folders/Sales Reports",
"toolbar": [
"filter",
"sort",
"refresh",
"settings"
],
"listOptions": true
}
}
]
}
]
}
]
}
Conclusion
As you can see, we've made a lot of enhancements to customization in Cognos 11.2. These changes will allow you to create the exact experience that your users are demanding.
#CognosAnalyticswithWatson