The sample files
SampleLogin.zip and
SampleLoginMultiple.zip are examples of views that replace the product’s default sign in page with an alternate customized version.
Note: These samples were not available in 11.1.0 and 11.1.1.Downloads:
SampleLogin.zip is coded to a
single authentication type:
 SampleLoginMultiple.zip
SampleLoginMultiple.zip is coded so that the user can choose between
two or more authentication types via a dropdown:
 Caution:
Caution: These are samples with authentication placeholders. Do not set these samples as your default Sign In Page until you have configured them to match your installation’s authentication type (
you won’t be able to log in!). Here are some easy instructions on how to do this:
How to Configure the Authentication in SampleLogin.zip and SampleLoginMultiple.zip (11.0.6+)Icons in the SampleIf you unzip the file called
SampleLoginMultiple.zip and look in the folder
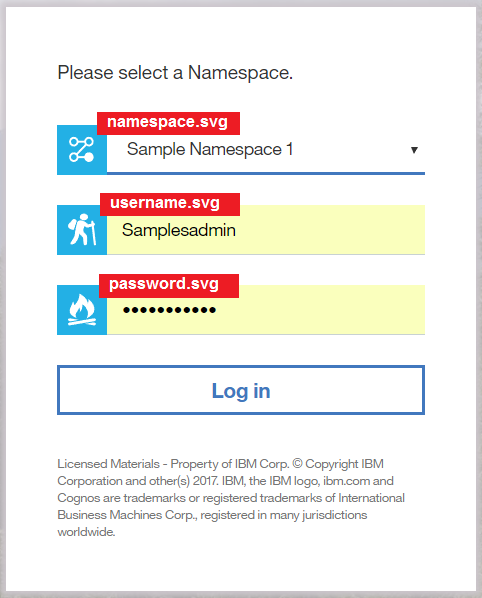
SampleLoginMultiple\login\images\, you will find the images that we use in the sample:
- namespace.svg
- username.svg
- password.svg

The images are specified in the file called
SampleLoginView.html, which is located in the folder
SampleLoginMultiple\login\js\views\. If you change the image filenames by adding your own images, you will need to update this file to point to the new images. The images can be SVG, PNG, JPG, or GIF, and they are 24px by 24px.
The syntax for the declarative JSON in the sample extensions can be found
here. This
document shows you how to determine the ID of a user interface object. The set of available pre-built action controllers, as well as instructions for creating custom action controllers, are documented
here.
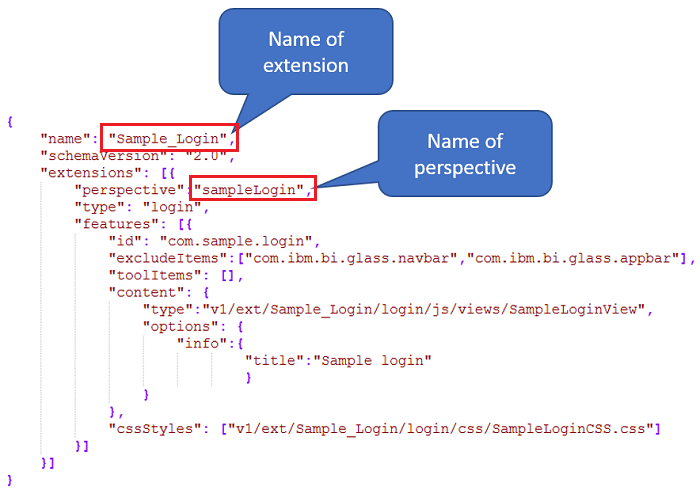
Extension and Perspective NamesAn
extension is a container. A
perspective declaratively defines a new UI screen/capability in the Cognos user interface. There could be multiple perspectives defined in a single extension. Consequently, our best practice is to ensure that the perspectives have names that are different from the extension’s name:

Additionally, our best practice when naming an extension is to use an underscore to separate multiple words. When naming a perspective, do not include any spaces, and capitalize each word after the first word.
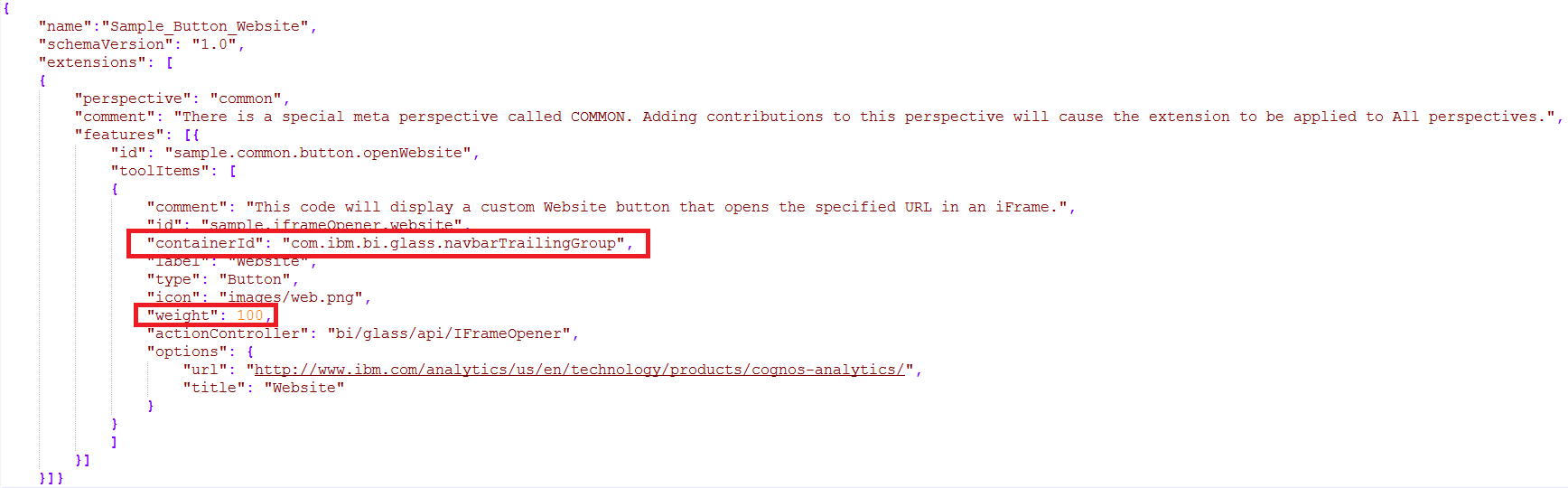
Positioning and WeightsMany of the sample extensions allow you to place objects in specific locations. For example, if you extract
SampleExtensionButtonWebsite.zip and open
spec.json in a text editor, you will see:

The line
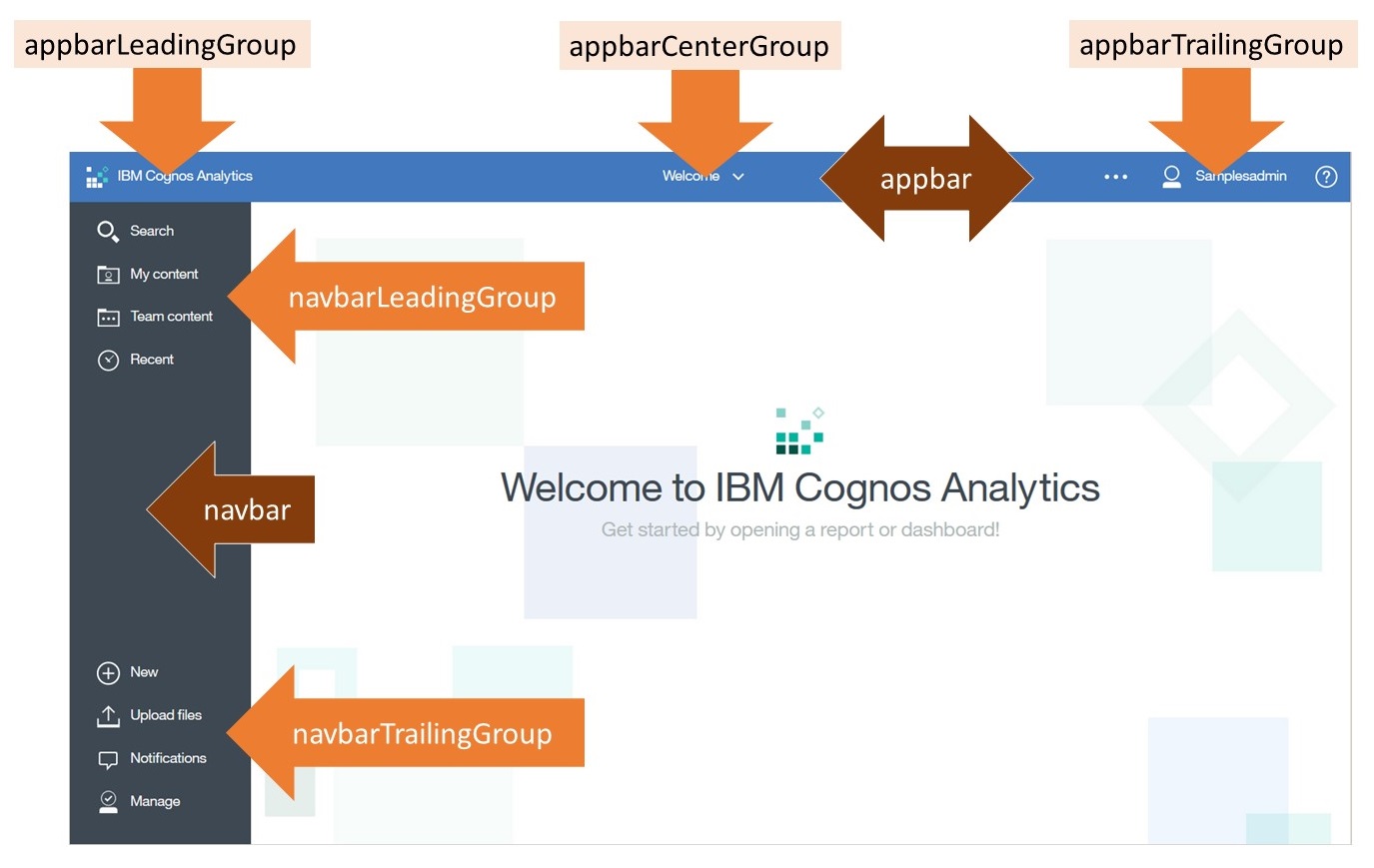
"containerId": "com.ibm.bi.glass.navbarTrailingGroup", specifies the area of the product to display the extension:

This
document shows you how to determine the ID of a user interface object.
The line
"weight": 100, specifies the position of the object within the container.
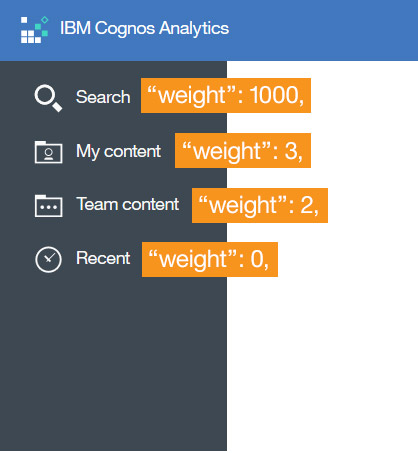
The higher the number, the earlier it appears in the container. For example, here are some of the weights for core objects in the product:

Please note: Themes and Extensions are an incremental feature that changes with each product release. The samples included with each release have been verified with that release only, and may not support backward or forward compatibility.
Related posts:
Please visit our
IBM Cognos Analytics playlist on
YouTube.
Tags:#11.0.6#administration#Administration#advanced#CognosAnalytics#CognosAnalyticswithWatson#customization#extensions#home#LearnCognosAnalytics#Notebook#samples#Video