はじめに
Blog記事「Instanaを使ってOpenShift上で動作するアプリのパフォーマンスを監視する (1)」の後続の記事になります。
この回では、Bee TravelsのアプリケーションにInstanaで監視できるようにコードを埋め込み、OpenShiftクラスターにBee Travelsアプリケーションをデプロイするところまで取り扱います。
情報をクイックに把握されたい方向け
これからAPMやInstanaについて情報だけクイックに把握されたい方は、
Instanaで各言語をWebSite監視・トレースするために必要なこと をインプットされると良いと思います。
特に、Node.js 、Pythonについては、コードにポインタをつけて、どの部分を挿入すべきなのか、画像で視覚化しています。
以下の2つをサクッと見て雰囲気だけ掴んでもらえればと思います。
3.InstanaでのWebsite監視設定-End User Monitoring-EUM
4.Instanaでのトレース
5. Instanaの組み込み例:BeeTravelsアプリケーション
そもそもInstanaとは?
Instanaはアプリケーション・パフォーマンス管理(APM)ツールの1つでサービスに問題が発生した時に、インフラからアプリまでの依存関係を視覚化し、どこのサービスで、ソースコードの何行目が問題があるのか原因究明コストを大幅に削減できるのが特徴なツールです。可観測性(observability)という領域のツールです。
手順
- 事前準備
- リポジトリのfork
- InstanaでのWebsite監視設定-End User Monitoring-EUM
- Instanaでのトレース
- Instanaの組み込み例:BeeTravelsアプリケーション
- OpenShiftへアプリケーションのデプロイ
- アプリケーションの接続確認
1. 事前準備
- OpenShiftクラスターを用意する。
- Docker HubのID
- 作業用端末 に以下の2つが導入されていること
- Instanaへのアクセス。
- SaaS版の14日間フリートライアルを上記サイトで申請して使用します。
2. リポジトリのfork
- Git Hubリポジトリ: https://github.com/IBM/instana-openshiftにアクセスし、右上の Fork ボタンをクリックしてリポジトリをフォークします。
3. InstanaでのWebsite監視設定( End User Monitoring - EUM)
Instanaで、Website監視設定を行うためには、 クライアントのブラウザからInstanaのバックエンドサーバにデータを送信するために、アプリケーションにJavaScriptを組み込む必要があります。
まず、Instanaのフリートライアル申請行い、Instanaのデプロイが終了したら
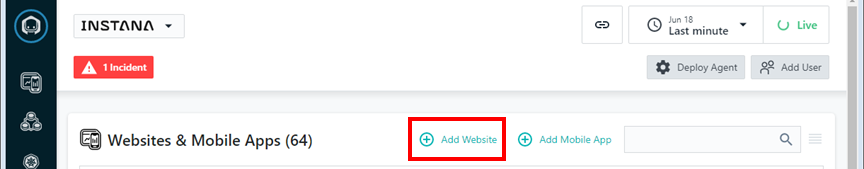
Instanaにログインしダッシュボードに接続します。 赤枠の Add Website をクリックします。

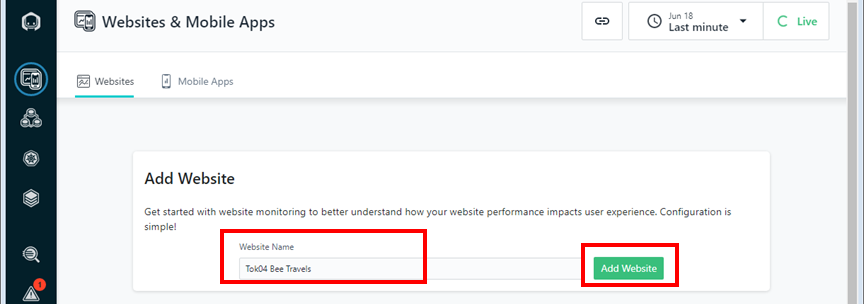
そして 赤枠の Website Nameに、任意の名前を入力し(今回は Tok04 Bee Travels )し Add Websiteボタンをクリックします。

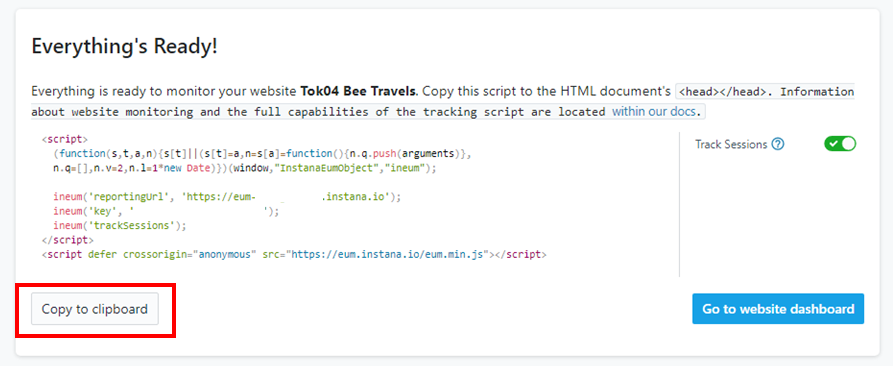
Websiteをモニタリングするためのスクリプトが表示されます。保存を行うためにCopy to clipboardボタンをクリックしクリップボードに保存します。

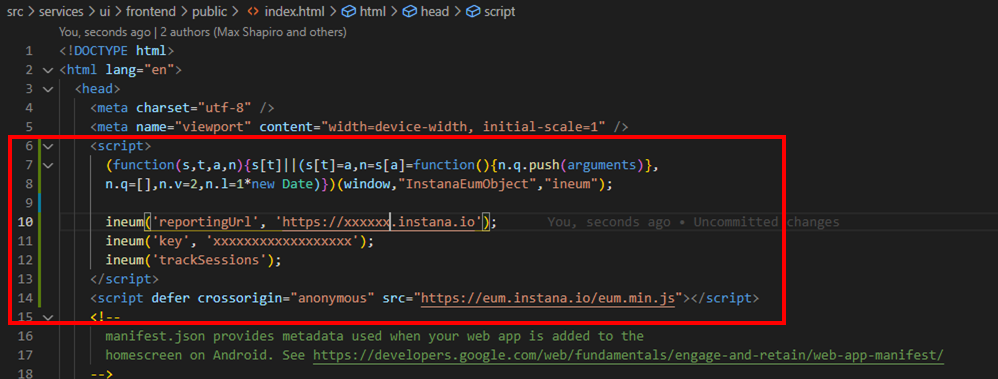
クリップボードにコピーしたスクリプトをHTMLファイル: " /src/services/ui/frontend/public/index.html "の<head>タグの間に挿入します。

これで、InstanaでフロントエンドアプリケーションのWebsite監視ができるようになりました。
これにより、アプリケーションのフロントエンドでページの読み込みやトラフィックなどを分析できるようになります。
4. Instanaでのトレース
Instanaでアプリケーションの各サービス間のトレースを行うために、以下の4つの方法を提供しています。
-
ソースコードへの変更なしにトレースできる言語 - Instana AutoTraceという独自技術
- Java、PHP、Python、.NET、Scala、Clojure
-
最低限の変更ライブラリのimportなど でトレースできる言語
-
Instanaが提供するSDKを使用してトレースできる言語
-
他のトレース技術との統合
- OpenTracing、OpenCensus、Jaeger、Zipkin
Instanaでアプリケーションをトレースできるようになるとサービスに対して行われた呼び出しに関する分散トレース、テレメトリ、およびその他の情報をInstanaに送信できます。さらに、個々のトレースコールを分析して、サービスが互いにどのように通信しているかを示すことができます。
以下にアクセスすると、Instanaが各BeeTravelsサービスにどのように組み込まれているかを確認できます。
5. Instanaの組み込み例:BeeTravelsアプリケーション
リポジトリをForkした段階で、BeeTravelsアプリケーションではInstanaのライブラリが組み込まれた状態になってます。
Destination Service
Car Rental Service
Hotel Service
Pythonは InstanaではAutotrace対応なので、ソースコードの変更なしにトレース可能なのですが、Frameworkを使ったり、WSGIを利用する場合は、 上記の様にソースコードの変更が必要です。
Instanaドキュメント:WSGI & ASGI Stacks
Currency Exchange Service
これで、Bee TravelsアプリケーションにInstanaのコードが組み込まれていることを確認し、アプリケーションのデプロイをするだけになりました。ついに、 OpenShiftに Instana Agentを導入して、モニタリングできるようにします。
6. OpenShiftへアプリケーションのデプロイ
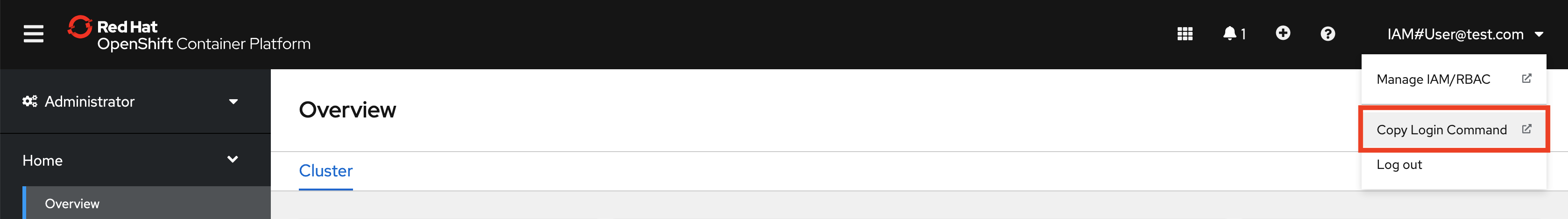
1. OpenShiftコンソールを開き、Copy Login Command から OpenShiftクラスタにログインするためのコマンド(oc login...)をコピーします。
2. 前の手順でコピーしたログインするためのコマンドをTerminalでペーストしOpenShiftクラスタにログインします。
console
oc login --token=sha256~xyz --server=https://aaa.bbb.ccc:111
You have access to xx projects, the list has been suppressed. You can list all projects with ' projects'
Using project "default".
Welcome! See 'oc help' to get started.
3. Terminalで build-and-deploy.sh スクリプトを実行してBee Travelsアプリケーションをビルドし、OpenShiftクラスターにデプロイします。
注: Terminalを起動している環境でDockerが起動している必要があります。変数: <DOCKERHUB_USERNAME>はDockerHubのIDを入力します。
cd instana-openshift
./build-and-deploy.sh -d <DOCKERHUB_USERNAME>
build-and-deploy.sh
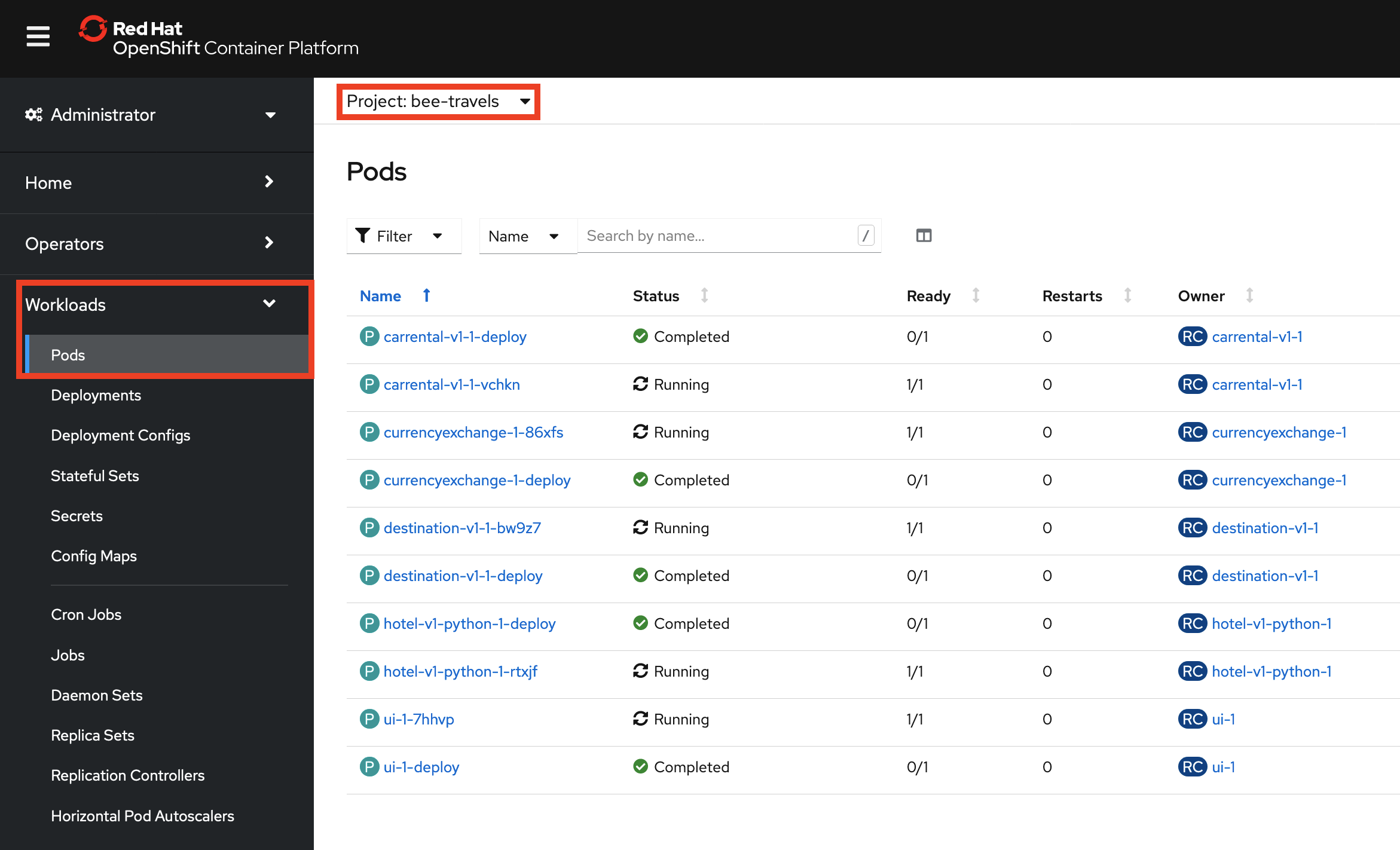
Openshiftコンソールで Workloads -> Pods といどうして、Openshiftクラスターでアプリケーションが実行していることを確認します。下図の様に bee-travelsプロジェクトにPodが作成されていることを確認します。
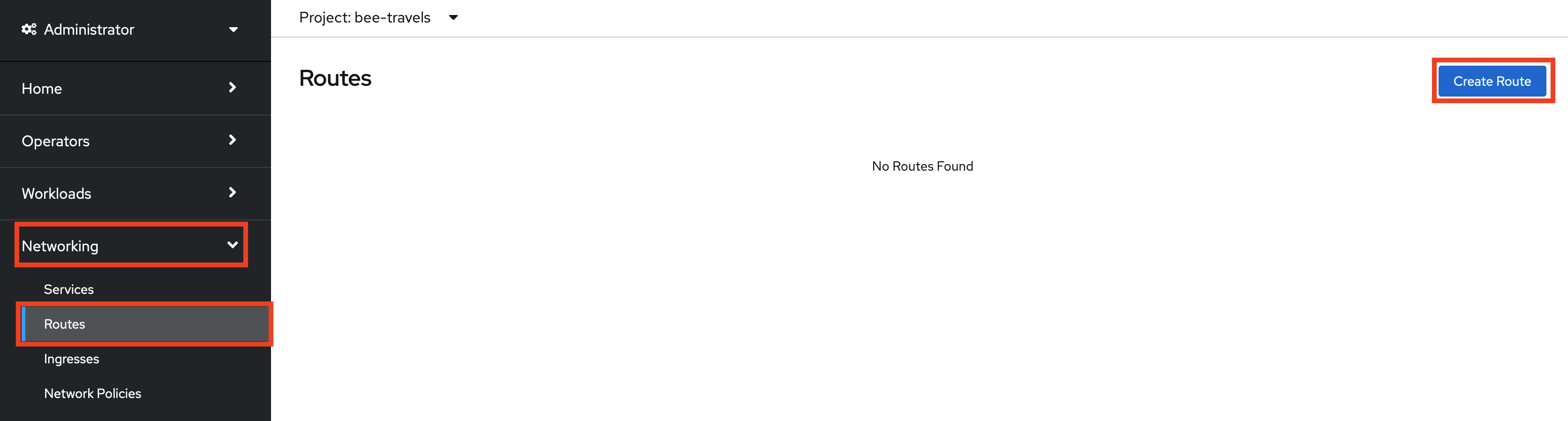
4. Bee TravelsアプリケーションがOpenShiftにデプロイしたので、RouteをしようしてUIを外部に公開します。OpenShiftコンソールで Networking -> Routes の順番に移動し、 Create Route ボタンをクリックします。
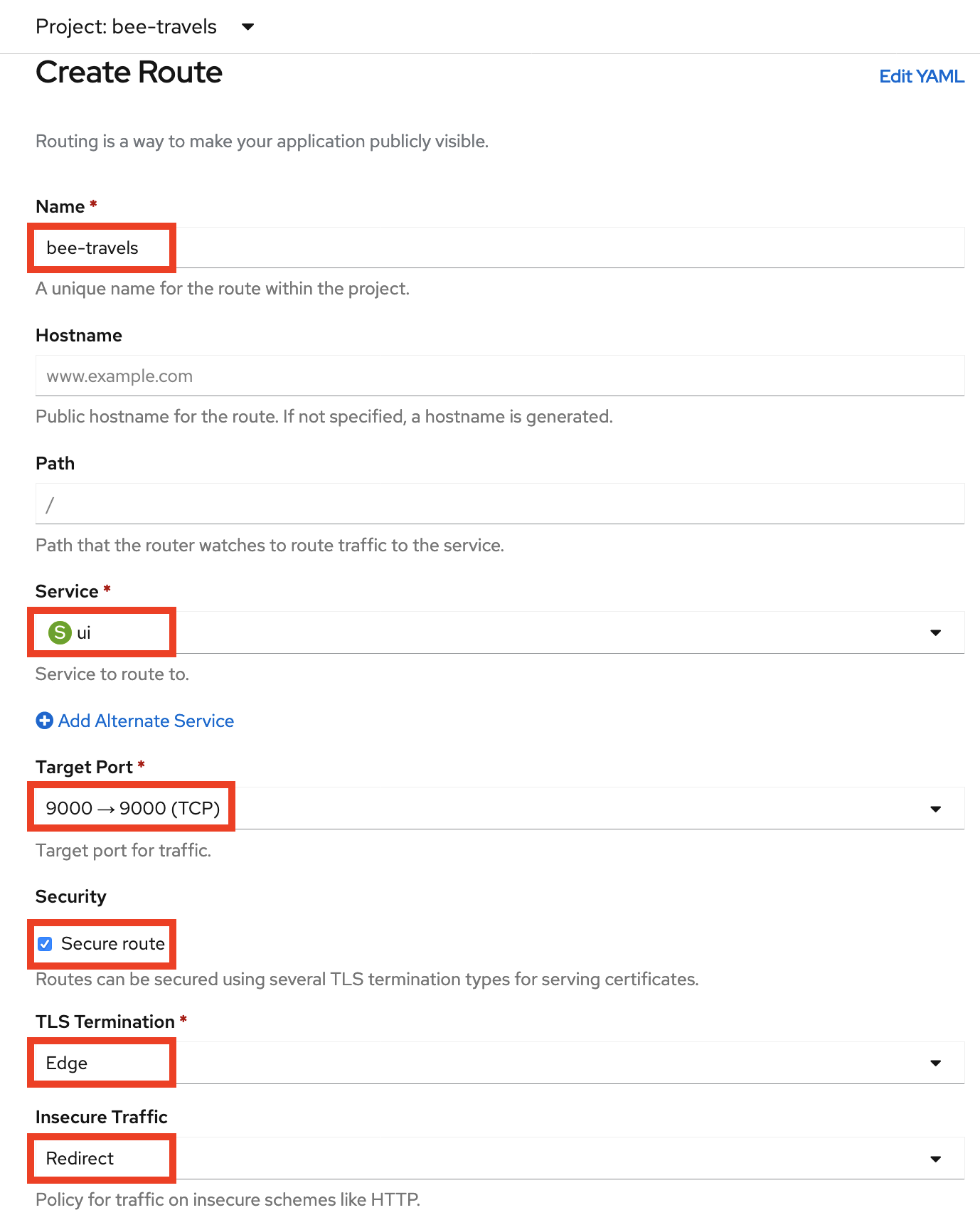
5.次に、下図のように入力して、Routeを作成します。
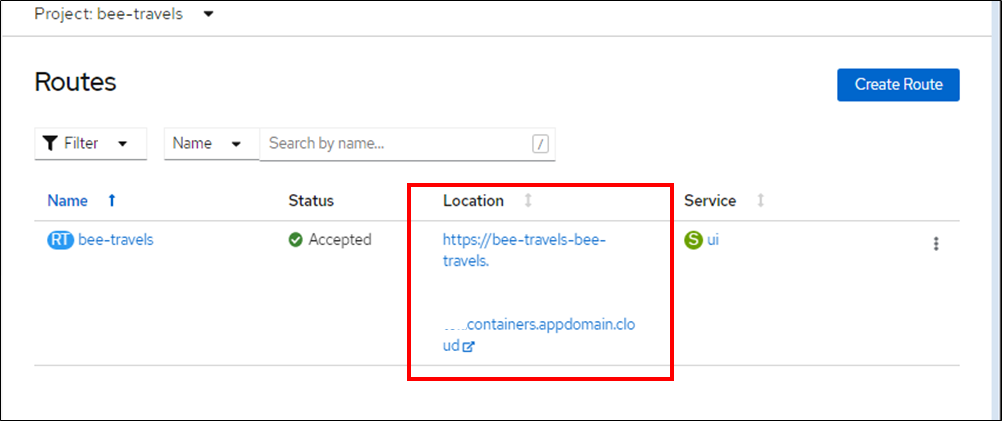
6.そして、新しく作成されたRouteのLocationのURLをメモをしておいてください。

7. アプリケーションの接続確認
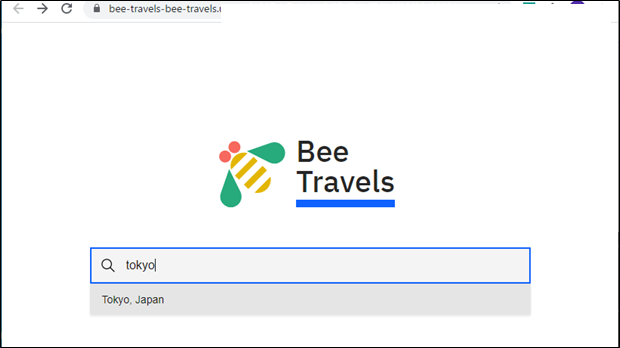
ブラウザでURLにアクセスすると、下図のようなBee Travelsのアプリケーションが表示されます。tokyoと入力し、表示されたTokyo, Japanをクリックします。

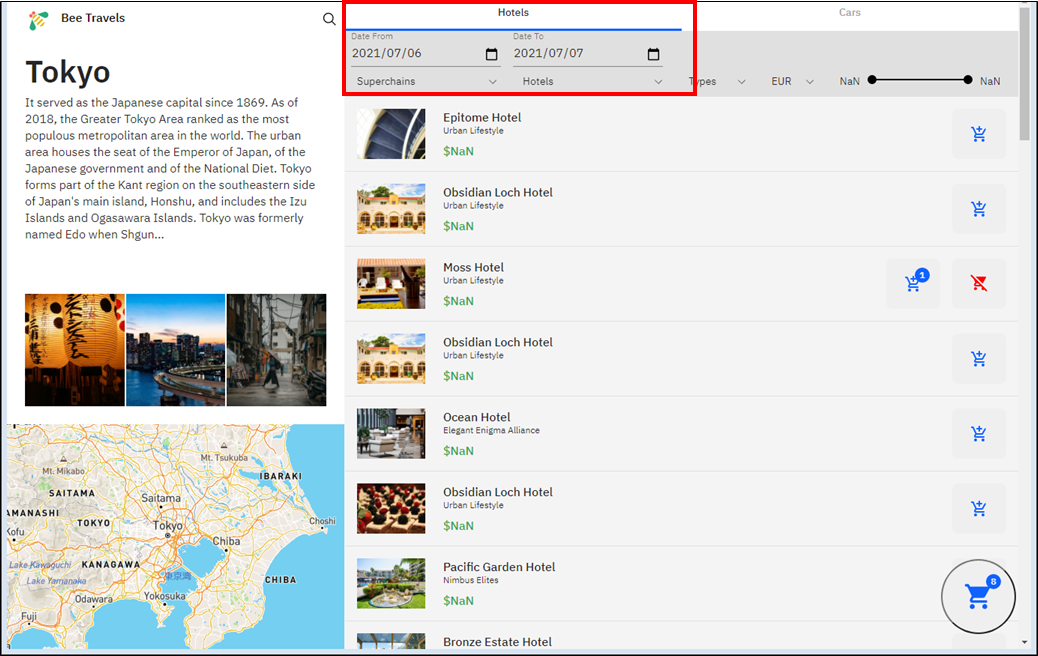
Tokyoの案内が表示され、Hotelsの Date From から Date Toに日程を入力すると、東京に存在しないホテルの一覧が表示されます。(サンプルデータなので)

最後に
これで、Bee Travelsアプリケーションが利用できる様になりました。
次の回では、OpenShitftクラスターに Instana Agentを導入し、Bee TravelsのアプリケーションをInstanaを使ってモニタリングしたいと思います。
#bestpractice#bestpracties#Openshift#APM#Instana#microservices#microservice